Project Complete
Over the last days we revisited the entire stack, cleaning up the code and improving the design until we were happy with it.
We've polished these functionally distinct pieces:
- Registration flow.
- Login/logout and authentication details.
- Discovery feed - equivalent of a facebook newsfeed, with infinite scrolling.
- Chat, delivering messages and presence notifications reactively.
- Reactive navbar.
- Profile view with public and private photos, liking and ability to favorite.
That covers only functionality polished from front to the end. We also have backend implemented for the rest of the system (drafts, favorites, online lists, reviewing, alerts, history, flirts etc).
Facebook Flux Architecture was a pleasure to work. It is more simple and elegant than any other web UI stack I've worked with before. Composition and reuse of UI components is superb.
Flux methodology would be quite familiar to anyone who has dealt with CQRS/ES concepts before. It is very easy to reason about and leads to clean and intuitive codebases.
We used isomorphic Flux components from Yahoo to speed up our development (the ones from the next version of Yahoo Mail), basing the initial frontend layout on the chat sample from Yahoo.
Bill Fisher (Facebook) and Michael Ridgway (Yahoo) were very kind and extremely helpful. They helped to speed up our development a lot.
Design Summary
To summarize. Our tech stack and software design went through many iterations. We optimized for:
- simplicity of the code and design;
- performance and scalability;
- ability to evolve, grow and perform A/B testing;
- ability to develop and maintain with very few people.
Of course, there are multiple implementation details that are not present in this bigger picture, starting from design process for frontend components and up to setting up ctags support in IDE. But these are the details.
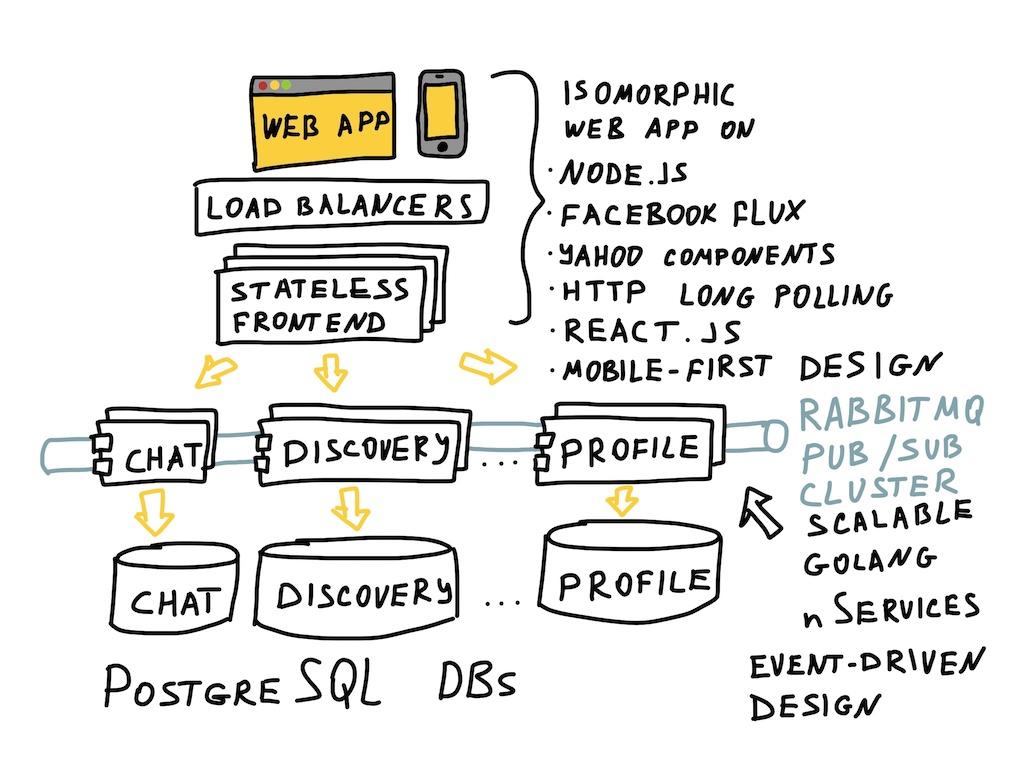
Resulting design looks quite simple:

This combination of technologies and tools is optimized for a growing social web site with 600000 members (50% of them - active) and planned expansion to multiple countries. All that - with a limited development effort and resources.
Published: November 06, 2014.
Next post in HappyPancake story: Retrospective
🤗 Check out my newsletter! It is about building products with ChatGPT and LLMs: latest news, technical insights and my journey. Check out it out