Almost Demo
The error of my ways
We are getting closer to the demo date, which is scheduled to be next Monday, and I did a big mistake last week. Instead of thinking for the whole team I focused only on the design and backend development.
It would've been better if instead I tried to go out and unload some burden from Tomas, who was swamped with the other things this week. This way we could've avoided over-delivering on the back-end while getting behind the schedule on the UI design (which is usually the most visible and tangible part of any product).
I'll try to pick up more skills in HTML+CSS and UI design in the upcoming days to have skills spread more evenly across our small team.
Features delivered
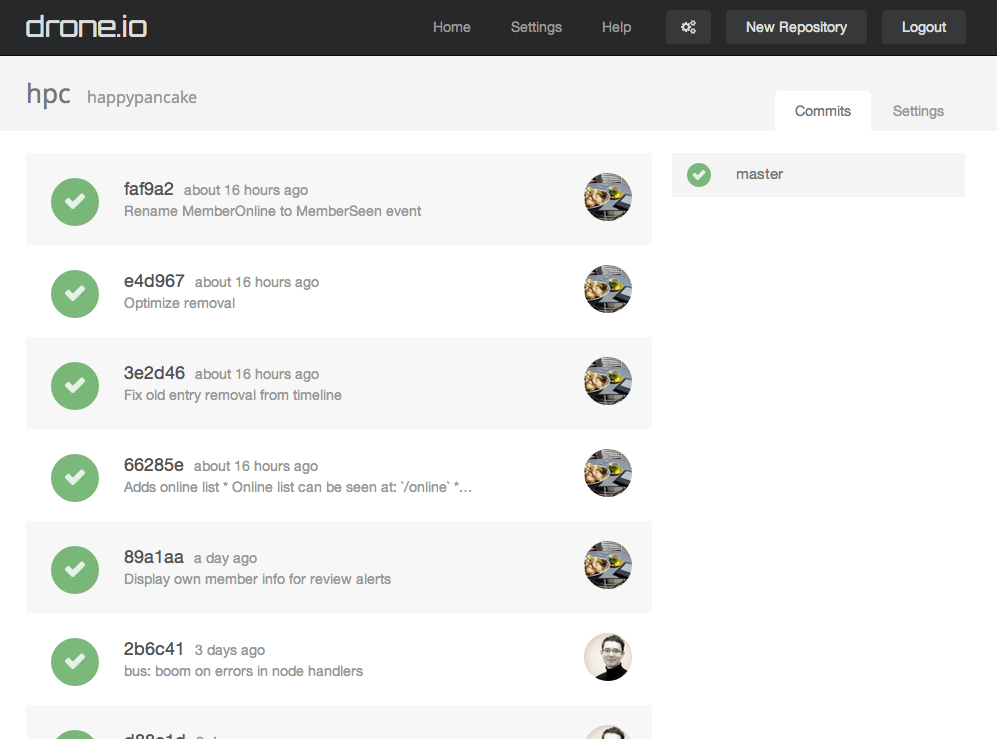
During the last week I added continuous integration server (using Drone on a VM) and introduced a shared staging server which could be used for demo.

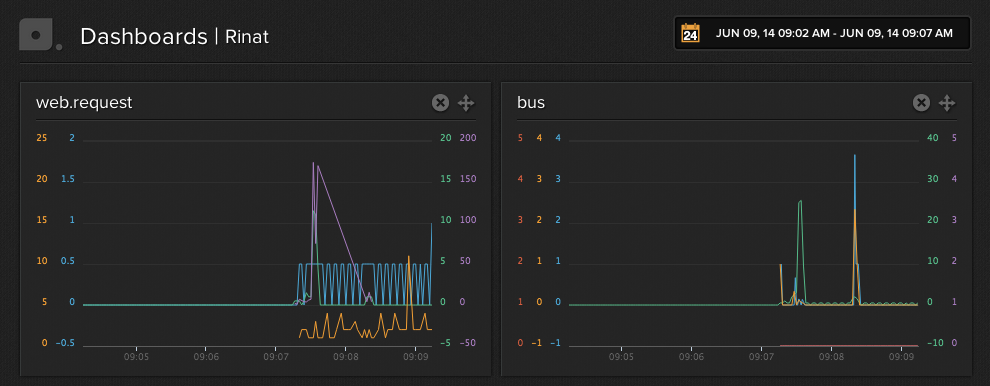
That server also has infrastructure for capturing various metrics from our application code, aggregating them and pushing to a nice dashboard UI.

I introduced nav package responsible for maintaining navigation menu
at the top of the page. Some items on that menu are highlighted in
real-time, as new things arrive for the user to check out. Newly
registered users now have a newsfeed that is pre-filled with
interesting things to check out (as determined by our matching
logic). Plus, now it is possible to see photos in the profile pages,
like them and send flirts.
Ability to register is something Pieter delivered this week, along
with draft implementation of review service. He also came up with a
really nice implementation for our online service, responsible for
maintaining a list of currently active users across the cluster.
Retrospective
At this point, we have a working pre-alpha version with core functionality either implemented or envisioned in detail. We didn't burden the code with any performance optimizations, keeping it simple and capable of fast evolution.
Performance optimizations, if introduced to immature software design, could hinder or prevent its growth to maturity.
Technically, the implementation is extremely simple: a single executable application written in golang with mySQL persistence and in-memory bus. It exposes HTTP endpoint serving web pages and could be switched to clustered mode (if put behind load balancer and plugged to a proper messaging platform).
This implementation is more developed from the design perspective : it is decomposed into simple golang packages which are designed to work together to deliver use cases of a dating web-site. These packages tend to be small - merely ~300-400 lines of code on average, including HTML templates). Majority of these packages are full vertical slices, encapsulating implementation details starting from the storage model and up to HTML rendering details within the http handlers.
Concepts within the code map to the domain model rather well. They are quite focused and simple, thanks to hours spent working over them with Pieter.
However, vocabulary could benefit from a better alignment with the business model. As Tomas mentioned, we managed to drift from original domain model during the development process. That is something we could fix after the demo.
These design concepts are very prominent in the contracts of packages: published events and exposed services. There are quite a few of DDD Value objects as well.
Design approach still seems to hold pretty well, although we are getting close to the next strain point: some packages get too complicated and would benefit from better tests at the contract level. Something like event-driven given-when-then specifications could work really well here. Adding such tests is something I'm looking forward to after the demo as well.
Published: June 09, 2014.
Next post in HappyPancake story: Our First Demo
🤗 Check out my newsletter! It is about building products with ChatGPT and LLMs: latest news, technical insights and my journey. Check out it out